Can I customize my welcome message?
Your welcome message is the first thing your customers see when they enter your online Slerp store. You can now create lists, change font size and add hyperlinks to text in your welcome message. Below lists all accepted HTML.
To update the Welcome Message, follow these steps:
- Log into your control dashboard.
- In the side navigation menu, select 'Designer.'
- Click on 'Landing.'
- Choose 'Configure.'
- Add text in the space provided below the 'Welcome Message,' and it will save automatically.

To customize your welcome message, add the relevant HTML tags (Designer > Landing > Configure). Get in touch if you would like us to help you customize your welcome message.
Important: If you would like any text colour changes please get in touch, we will need to make this change for you.
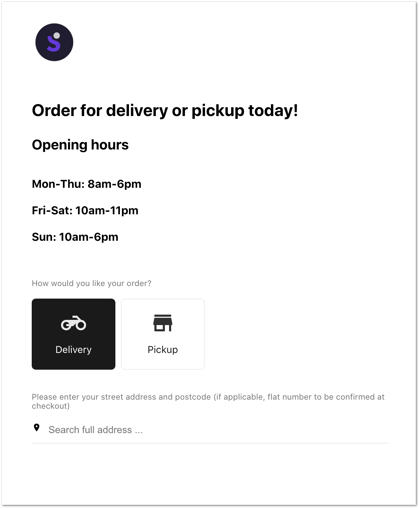
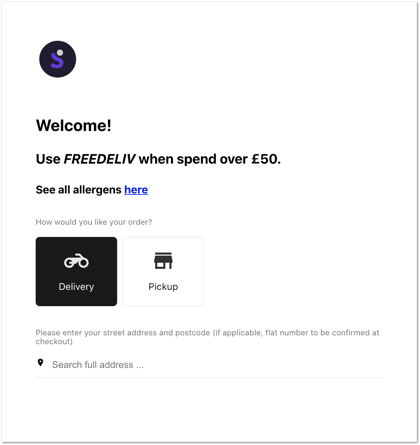
Welcome message examples

HTML to customize your welcome message
export const allowedTags = [
'h1',
'h2',
'h3',
'h4',
'h5',
'h6',
'blockquote',
'p',
'a',
'ul',
'ol',
'nl',
'li',
'b',
'i',
'strong',
'em',
'strike',
'abbr',
'code',
'hr',
'br',
'div',
'table',
'thead',
'caption',
'tbody',
'tr',
'th',
'td',
'tfoot',
'pre',
'span'
]export const allowedAttributes = {
a: ['href', 'name', 'target'],
abbr: ['title'], # All HTML tags can have a style attribute!!
'*': ['style']
}const allowedStyles = [color, text-align, font-size]